HTTP events or Sync APIs
In Godspeed, sync APIs are created as HTTP events. Each API endpoint is essentially an event configured to listen for HTTP requests and respond accordingly. HTTP events accept inputs such as body, headers, path parameters, and query parameters.
HTTP Event Schema
- The framework provides request and response schema validation out of the box.
- To switch between events, you'll need to adjust the event schema based on the expected inputs. For instance,
This event schema is supported by HTTP express eventsource
http.post./mongo/user/search/{id}: #This is the only thing that changes across all the events
summary: Update a user # as per Swagger spec
description: Update user from database # as per Swagger spec
fn: com.biz.mongo.user.update # function to be invoked
on_validation_error: com.jfs.handle_validation_error
params: # params as per Swagger spec
- name: id
in: path
required: true
schema:
type: string
- name: name
in: query
required: false
schema:
type: string
body: #as per Swagger spec
content:
application/json:
schema:
$ref: "#/definitions/mongo/BusinessProfile" #defined for definition section.
responses: #as per Swagger spec
200:
content:
application/json:
schema:
type: object
500:
content:
application/json:
schema:
type: string
- The event's first line comprises three key elements: the type of eventsource (e.g.,
http), the method (e.g.,put), and the URL (/mongo/user/{id}). This format is defined by the eventsource plugin, and it is the only line that changes across all events.
Accessing Event Properties in functions
For an HTTP event, the headers, query, params and body data are captured in a standard format, and made available in the inputs object for use in the functions.
The inputs (event) object has following properties: If you have jwt authentication like strategy implemented, then
-
past user object can be accessed as:
<%inputs.user%> -
query can be accessed as:
<%inputs.query.var_name%>Present in case of http events -
params can be accessed as:
<%inputs.params.path_param%>Present in case of http events -
headers can be accessed as:
<%inputs.headers.some_header_key%>Present in case of http events -
body can be accessed as:
<%inputs.body.key%>Present for all events except for http events which don't have a body. For ex. http.get -
files can be accessed as:
<%inputs.files%>Any files uploaded via HTTP event. Not present in other kind of events
Swagger Specs
Framework will give you below folder structure.
.
├── src
├── datasources
│ ├── types
│ | └── axios.ts
| |
│ └── api.yaml
│
├── events
| |
│ └── helloworld.yaml
|
├── eventsources
│ ├── types
│ | └── express.ts
| |
│ └── http.yaml
|
└── functions
|
└── helloworld.yaml
-
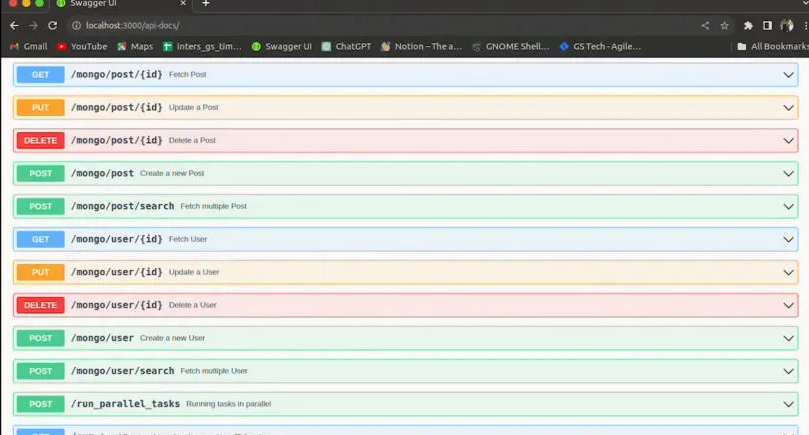
Swagger ui is enabled automatically through adding
docsin "./src/eventsources/http.yaml" -
/is the default endpoint,if you want to provide your custom swagger endpoint, you can modify the endpoint from "./src/eventsources/http.yaml"
Update http.yaml (src/eventsources/http.yaml)
type: express
port: 3000
base_url: /api/v1
docs:
endpoint: /
Custom server URL and custom Info:
In the http.yaml file, you have the option to incorporate a custom server URL for API documentation. By including this custom server URL, any autogenerated documentation or Swagger specifications will feature this URL within the servers section. Additionally, you can enhance the documentation by specifying a custom title, version, and contact information through the addition of info.
type: express
port: 3000
base_url: /api/v1
docs:
endpoint: /
info:
version: 0.0.1
title: "Godspeed: Sample Microservice"
description: Sample API calls demonstrating the functionality of Godspeed framework
termsOfService: "http://swagger.io/terms/"
contact:
name: Mindgrep Technologies Pvt Ltd
email: talktous@mindgrep.com
url: "https://docs.mindgrep.com/docs/microservices/intro"
license:
name: Apache 2.0
url: "https://www.apache.org/licenses/LICENSE-2.0.html"
servers:
- url: https://api.example.com:8443/api
description: staging
For example,


Uploading files
The Express plugin allows you to upload files in API request body of http events.
Steps to use file upload feature
Framework will give you below folder structure. The maximum file size accepted is 50MB by default. If you wish to specify a custom file size limit, you can modify the value in "./src/eventsources/http.yaml".
type: express
port: 3004
request_body_limit: 300000
file_size_limit : 300000 # Maximum size allowed to upload files (default is 50000 bytes that is 50 Mb)
- The file size may vary from the original size and could potentially increase in kilobytes(KB) after uploading. Please take this into consideration when setting your file size.
HTTP Event Schema having multipart/form-data
http.post./helloworld:
fn: helloworld
body:
content:
multipart/form-data:
schema:
type: object
properties:
fileName:
type: string
format: binary
responses:
200:
content:
application/json:
schema:
type: object
Access files in your typescript function
You can access files in your typescript function using ctx.inputs.files.<name>